Envie de performer ?
Envie de recevoir nos news ?
Newsletter
💪 Envie d'un coup de boost ?
Rejoignez-nous et renforcez vos connaissances en digital avec des insights vraiment utiles.
Zéro blabla, que du concret pour performer !
PageSpeed Insights (Google)
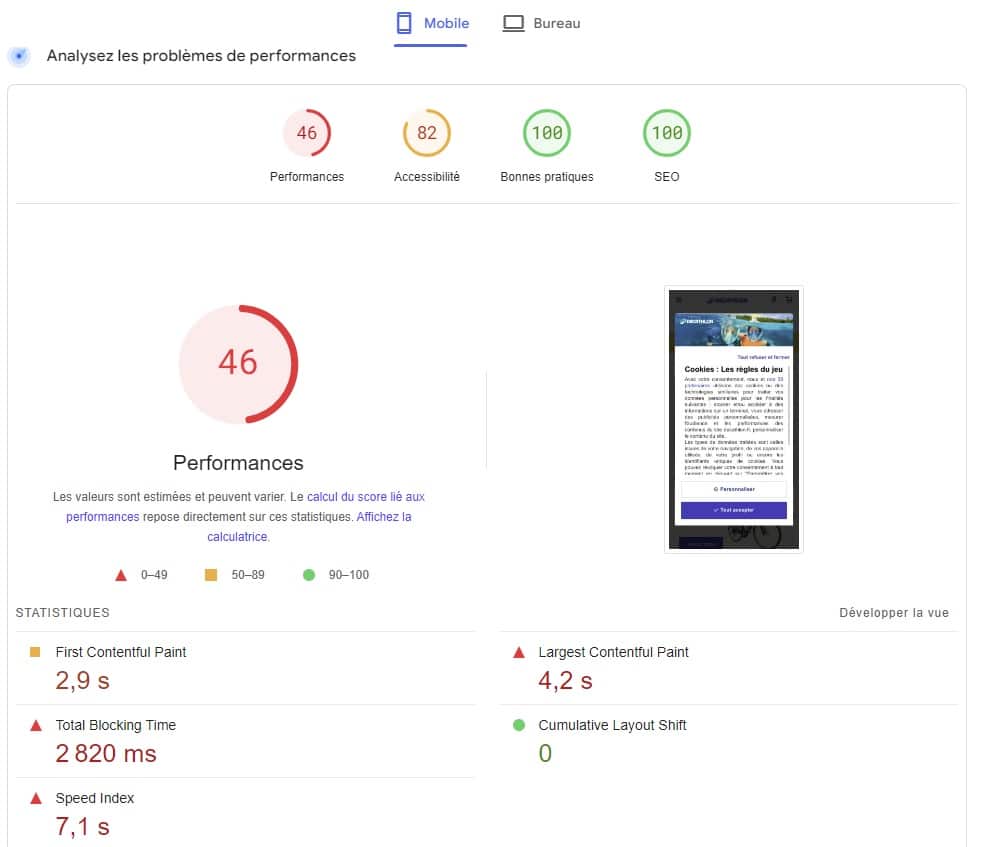
C’est quoi l’outil PageSpeed Insights de Google ?
PageSpeed Insights est un outil développé par Google qui analyse la vitesse de chargement des pages web et fournit des recommandations pour améliorer leurs performances. Lorsque vous entrez l’URL d’une page web dans l’outil, il évalue la page en fonction de divers critères, y compris le temps de chargement, la réactivité, et la convivialité sur mobile.
Voici quelques-unes des choses que PageSpeed Insights peut vous indiquer.
- Score de Performance : Un score global qui reflète la rapidité avec laquelle votre page se charge. Il est divisé en deux catégories : « Mobile » et « Desktop ».
- Opportunités : Suggestions spécifiques pour améliorer le temps de chargement de votre page. Par exemple, il peut recommander de réduire la taille des images ou d’optimiser le code JavaScript.
- Diagnostics : Informations plus détaillées sur les aspects techniques de la page, comme l’impact des éléments bloquants ou le temps de réponse du serveur.
- Core Web Vitals : Un ensemble de mesures que Google utilise pour évaluer l’expérience utilisateur sur votre site, telles que le temps de chargement des plus grands éléments de contenu, la réactivité de l’interface utilisateur, et la stabilité visuelle.
En utilisant les recommandations de PageSpeed Insights, vous pouvez améliorer non seulement la vitesse de chargement de votre page mais aussi l’expérience utilisateur globale.
PageSpeed Insights sous Chrome
Sous Chrome, PageSpeed Insights peut être utilisé de manière intégrée via les outils de développement de Chrome. Voici comment accéder à certaines des fonctionnalités de PageSpeed Insights directement depuis le navigateur.
- Ouvrir les outils de développement : faites un clic droit sur la page web que vous souhaitez analyser, puis sélectionnez « Inspecter » ou appuyez sur Ctrl+Shift+I (ou Cmd+Option+I sur Mac).
- Accéder à l’onglet « Lighthouse » : dans les outils de développement, allez à l’onglet « Lighthouse ». Cet onglet est un peu comme une version intégrée de PageSpeed Insights.
- Générer un rapport : dans l’onglet « Lighthouse », vous pouvez choisir les paramètres pour l’audit (par exemple, mobile ou desktop) et cliquez sur « Générer un rapport ». Lighthouse, qui est intégré à Chrome, fournira un rapport détaillé sur les performances de la page, y compris des suggestions d’amélioration similaires à celles de PageSpeed Insights.
- Voir les résultats : une fois le rapport généré, vous verrez des scores pour les performances, l’accessibilité, les meilleures pratiques, et le SEO. Les recommandations vous aideront à améliorer la performance de la page.
Lighthouse fournit des fonctionnalités comparables à PageSpeed Insights, mais il est intégré directement dans les outils de développement de Chrome, ce qui le rend pratique pour des analyses rapides pendant le développement ou le test de sites web.
Ces pages peuvent vous intéresser
Cas clients SEO
Découvrez quelques cas clients SEO sur notre site internet.
Penser et travailler autrement,
les clés de la réussite.
Nous cherchons sans cesse à offrir le meilleur pour garantir les plus grands succès. Découvrez ce qu’est réellement Dity, notre approche de la performance, ce qui nous rend différent. Projetez-vous dans une future collaboration.

Dity, l’agence d’aujourd’hui et de demain au service de la performance digitale.
Durée : 1'44
Dity, l’agence d’aujourd’hui et de demain au service de la performance digitale.
Durée : 1'44